在今天的网站审计更新中,我们整合了谷歌PageSpeed Insights,并发布了两组页面性能因素:页面速度(在所有设备上)和页面可用性(在移动设备上)。下载网站审计器
刚刚添加的因素将帮助你测试,分析,并提高你的网页在任何设备上的性能:每当应用程序发现一个速度或可用性相关的问题在你的页面上,你会立即得到一个如何解决的提示。继续阅读,了解新特性是什么以及它们是如何工作的。
页面速度(桌面)首先:页面速度是一个排名因素。在其他条件都相同的情况下,加载速度较快的网站的排名无疑会高于竞争对手。第二,但可能更重要的是,页面加载时间影响用户体验的方式更多。研究表明,如果你的页面加载时间超过3秒,57%的访问者会放弃你的页面,75%的消费者会选择竞争对手的网站,而不是处理加载缓慢的页面。想想看:你可能会永远失去3/4的潜在客户,因为一些事情在你的控制范围内。
网站审计有什么新功能?

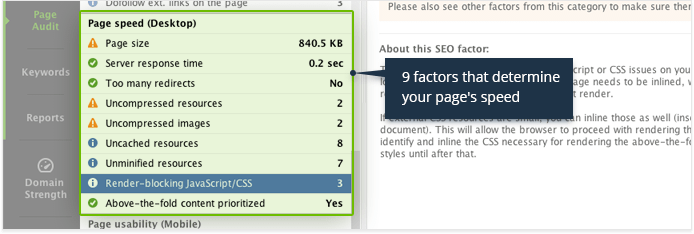
页面速度是一个由许多因素组成的复杂值,因此仅仅知道页面当前加载的速度和它应该加载的速度不会让您更接近于解决问题。为了给您解决具体问题的具体方法,我们添加了9个影响页面速度的新因素,并提供了解决每个因素的最佳实践。
1 Page size以千字节为单位显示页面大小,以及可以做些什么来减少它。2服务器响应时间服务器响应所需的时间,以秒为单位,以及可能的原因,如果时间太慢,请检查。显示页面有多少重定向,它们是否使页面变慢,以及页面重定向的SEO最佳实践。显示页面上可以压缩的HTML、CSS和JavaScript资源的url,以及压缩这些资源将节省多少空间。给你一个页面上的图片列表,可以在不降低质量的情况下进行优化,优化它们节省的字节将产生,和一个下载链接到您的图像存档,已经压缩(谷歌)。6 Uncached resources显示页面上没有被浏览器缓存(或只被缓存很短时间)的资源,从而增加页面加载时间。7 Unminified resources为您提供页面上使用的未精简的HTML、CSS和JavaScript的列表,精简它们可以节省的空间,以及下载这些资源的优化版本(由谷歌精简)的链接。显示页面上影响其折叠部分加载时间的JavaScript/CSS,提供最佳实践和如何修复的建议。显示你的页面的折叠部分是否优先,加载速度是否快,以及你的页面的可见部分在HTML完全加载后显示了多少。页面可用性(移动)
在今年4月推出(现在还在继续),移动算法更新显示了谷歌对移动可用性的重视程度。这是完全有理由的:最近的研究表明,在美国、日本和世界上其他8个国家,超过50%的搜索请求来自移动设备。几乎占美国零售流量的一半?移动端,60%的在线流量?移动,并且疯狂发展。
, ,
, ,
,
,
,遗憾的是,像页面速度一样,没有一个神奇的按钮可以让你的页面移动友好。即使采用响应式设计、动态服务或一个全新的移动版本的网站也不能保证一流的移动用户体验——移动友好是由许多需要单独解决的因素组成的。我们已经添加了所有的向网站审核员提供这些因素,使测试和提高网站的移动可用性尽可能容易。显示您的页面是否通过谷歌的移动友好测试,并显示页面在智能手机上的外观截图。显示页面是否有一个正确配置的视口,这个元标记控制页面在移动设备上的显示方式。3文本太小显示页面上可能在移动设备上难以辨认的文本片段列表。4点击目标太小显示太小或太拥挤的链接和按钮,无法在触摸屏上点击。显示页面的内容,不适合用户的屏幕宽度,从而迫使用户横向滚动来查看它,如何修复建议。给你一个在页面上使用的插件列表,这些插件可能使你的内容无法被移动用户使用,以及关于替代解决方案的提示。

 Hide How-to
Hide How-to

 Show WebSite Auditor How-to
Show WebSite Auditor How-to
下载网站审计器并安装它-只是以防你还没有:)
2。创建或打开一个网站审计器项目,进入首选项->首选页面排名因素,并确保在结构和编码中选择了移动友好性和页面大小。

3。转到Content Analysis模块,选择要分析的页面,然后继续下一步。

4。一旦分析完成,在左侧的因素列表中找到页面速度(桌面)和页面可用性(移动)。单击具有(错误)或(警告)状态的因素,查看详细信息并获得建议。

5。查看(信息)状态的因素-这些也提供了改进的空间。

6。根据网站审核员的建议解决问题。一旦所有问题都解决了,回到网站审核员的内容分析,并点击更新分析,以确保没有页面速度和可用性问题剩下。
新的因素也添加到您的SEO报告!还有更多的好消息:刚刚添加的页面性能因素在网站审计员的报告中很容易获得,这使得向客户和同事提供关于页面速度和可用性的有价值的数据变得容易。按照下面的简单步骤生成带有新页面性能数据的报告。



 隐藏如何操作
隐藏如何操作

 显示网站审计员如何操作
显示网站审计员如何操作
在“网站审计器”中,转到“内容分析”下的“报告”,并点击要添加数据的模板旁边的“编辑”按钮。

2。找到报告模板中的技术审计(摘要)和/或技术审计(详细信息)部分,并点击要进行更改的部分左上角的Edit按钮。

3。在页面速度(桌面)和页面可用性(移动)下面选择您想要添加的因素,然后点击确定。

4。就是这样——你的报告现在将包括关于页面速度和移动可用性的有价值的细节。你现在就可以开始优化页面速度和可用性,以获得更好的排名和更多的用户乐趣-只需下载最新版本的网站审计器,并遵循上面的操作!
创建用户友好的登陆页面,以更好的排名和转换
提高页面速度:缩小和压缩资源配置缓存提高服务器响应时间优先考虑可见内容确保移动可用性:配置视口检测难以辨认的文本消除小的点击目标替换插件下载免费版订购网站Audito