新的排名因素:Core Web Vitals
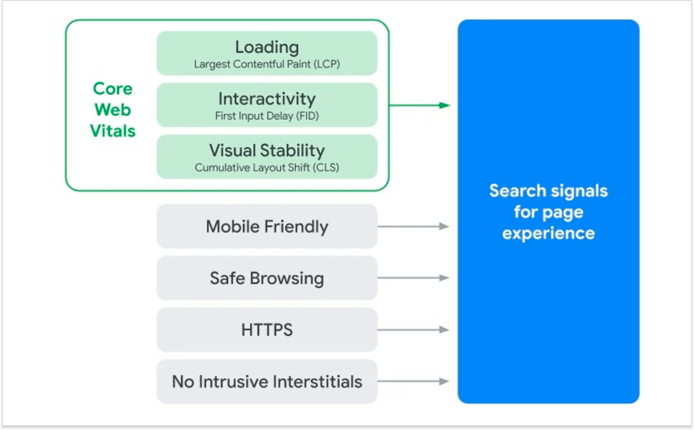
谷歌最近命名了三个用户体验指标作为新的搜索排名因素。这些指标旨在衡量加载速度、交互性和视觉稳定性,并被称为核心Web Vitals。再加上移动友好性、安全性、安全性以及没有弹出窗口,这些新的信号将被用来评估整个页面的体验,并最终决定一个页面是否值得排名。


这些新信号要到明年的某个时候才会成为算法的一部分,但一些更热心的搜索引擎工程师已经在相互竞争以获得满分。对于我们其他人来说,现在担心核心Web Vitals可能还为时过早,但了解它们是什么以及它们将有多重要也无妨。什么是核心网络至关重要?
核心Web Vitals是对可靠的用户体验指标进行长期搜索的结果。多年来,谷歌测试了许多衡量与网页交互的感知体验的指标,许多指标接近,但没有一个达到目标。直到现在。
谷歌表明,这种三种用户体验指标的新组合最终能够量化页面给用户的第一印象。作为一个额外的动机,它声称那些达到了良好第一印象标准的网站在加载页面时失去用户的可能性要低24%。
最大内容涂料(LCP)


目前,LCP是谷歌对页面感觉有多快的回答。在LCP之前,有“第一次绘制”、“第一次内容绘制”、“第一次有意义的绘制”、“交互时间”和“第一次CPU空闲”,而这些指标都有自己的局限性。现在,LCP远非完美,但目前它是用户认为页面已加载的最佳度量方法。为了计算LCP,谷歌乘以屏幕上最大的内容元素(文本/图像/视频)的渲染。当加载过程中屏幕的组成发生变化时,谷歌切换到新的最大元素。这个过程一直持续到页面完全加载或者用户开始与页面交互为止:


有许多组件可以影响加载速度,但是改进LCP的主要建议包括更快的服务器响应时间、更快的资源加载、更少的呈现阻塞JavaScript和CSS以及改进的客户端呈现。第一次输入延迟(FID)
首次输入延迟评估页面响应能力,并使用以下用户体验基准进行报告:


FID是页面对用户的第一个操作(点击、轻按或按键)做出反应所需的时间。与其他两个核心指标不同,FID只能在现场测量,因为它需要实际用户选择何时执行第一个动作。在实验室中,FID被替换为总阻塞时间(TBT), TBT是第一个内容出现到页面响应之间的一段时间——它与FID相关,但报告的值更大。较长的输入延迟往往发生在页面仍在加载时,当一些内容已经可见,但还没有交互,因为浏览器正在忙于加载页面的其余部分:


优化FID的主要努力集中在更快的页面加载,即代码分割和使用更少的JavaScript。
累计布局偏移(CLS)


布局移位,又名布局移位或内容移位,是指即使页面看起来已经完全加载,但内容仍在移动。有时它只是令人讨厌,而其他时候它可能会导致你点击错误的东西,引发更多不必要的更改e页面。
CLS得分是通过将加载时意外移位的屏幕份额乘以它移动的距离来计算的。在下面的例子中,屏幕的一半受到了移动的影响,如虚线矩形所示。同时,内容移动的距离是屏幕的15%,如蓝色箭头所示。因此,为了计算CLS分数,我们将受影响的面积(0.5)乘以旅行距离(0.15),得到的分数是0.075——在基准范围内。


CLS优化是最简单的核心Web Vitals。这可以归结为为你的图片和视频包含大小属性,并且从不在现有内容之上插入新内容。
在哪里可以找到核心Web Vitals?这些重要信息可以用这六个工具中的任何一个来测量:PageSpeed Insights, Chrome UX报告,搜索控制台,Chrome DevTools, Lighthouse和web vitals Chrome扩展。


这些工具之间的主要区别在于,其中一些工具使用来自实际用户的现场数据,而另一些工具则通过模拟实验室环境中的用户行为来度量性能。使用字段数据的工具是更好的选择,因为谷歌将使用它作为排序信号。另外,因为FID只能在现场测量,不能在实验室中重现。在上面的表格中,你可以把实验室工具区分开来,因为它们用FID代替了总阻塞时间(TBT)。这些工具在应用程序和所需的技术熟练程度方面也有所不同。搜索控制台可以用作你的核心Web Vitals仪表盘,提供整个网站的鸟瞰视图,而DevTools和Lighthouse更适合深入进行实际的页面优化工作。Chrome扩展和PageSpeed Insights是做快速页面评估的最佳选择。注意:依赖于现场数据的一个特殊的,但基本上不相关的结果是,您的优化得分受到受众的影响。如果你的用户使用的是较慢的设备和网络,那么你的网站将获得较低的用户体验得分,而不是一个类似优化的网站,拥有更好的用户。这也是为什么使用实验室工具可能会给你误导的结果。核心网页信息对SEO有多重要?
谷歌表示,它将使用页面体验信号作为突破点,以防有几个页面具有同样优秀、相关的内容。所以,虽然这绝对是另一件值得担心的事情,但优化核心要素不应该优先于质量内容、搜索意图和页面权威等。对于每个独立的Core Web Vital,我们确实得到了关于它们彼此之间的权重的提示。在最新版本的Lighthouse中,我们可以看到它的优化得分按每个组件的权重分解,其中LCP为25%,TBT(实验室相当于FID)为25%,CLS为5%。虽然他们说权重可能会在以后的版本中进行修订,但CLS目前的重要性似乎远远低于其他两个。

 Core Web vital的未来是什么?Core Web Vitals的引入建立了一个搜索优化的新分支,目前还不清楚事件将如何展开,但以下是谷歌目前所做的图表:
Core Web vital的未来是什么?Core Web Vitals的引入建立了一个搜索优化的新分支,目前还不清楚事件将如何展开,但以下是谷歌目前所做的图表:
排名信号
2021年的某个时候,Core Web Vitals将成为官方排名信号。谷歌已向网站管理员保证,在这些变化发生之前,他们将被给予6个月的通知。
Top Stories
Core Web Vitals将取代AMP作为进入Top Stories的资格条件。此前,谷歌因为没有将AMP的好处(预渲染、头条新闻位置)扩展到同样快的非AMP页面而受到广泛批评,谷歌对此的回答是不能,因为还没有可靠的方法来测量非AMP页面的感知页面速度。看来Core Web Vitals将最终弥补这一差距。未来,Core Web Vitals可能会扩展到包括其他用户体验指标s.目前的一些候选指标包括所有交互的输入延迟(不仅仅是第一次交互)、平滑性(过渡/动画)以及在SERP中支持类似amp的页面预渲染的指标。如果我说错了请告诉我,但是核心Web Vitals的引入是一个好消息。它旨在消除一些最常见的用户体验痛点,正如谷歌喜欢说的那样,这绝对是迈向更令人愉快的web的一步。这也是谷歌和网站所有者之间增加透明度的一步——我们对排名算法了解不多,所以更多官方因素的加入总是受欢迎的。现在谷歌已经开始收集可靠的用户体验指标了,对于那些愿意付出更多努力的人来说,可能会有更多的排名机会。


作者:Andrei Prakharevich