页面速度一直是谷歌的一个排名因素。从2010年的第一个公告开始,然后在2018年用另一个更新加强它,然后在2020年通过引入核心Web Vitals敲定交易。在这篇文章中,我们将看看什么是今天的页面速度,如何衡量它,最重要的是,如何提高你的网站的页面速度分数。什么是页面速度?很长一段时间以来,谷歌本身都在努力测量页面速度。正确的度量标准是什么?你使用现场数据还是实验室数据?你是给整页计时还是只给上面的部分计时?影响页面速度的指标有很多,要弄清楚哪些指标对用户真正重要还需要很长一段时间。最后,谷歌确定了一组现在被认为对页面速度最重要的三个指标:最大内容绘制(LCP)、第一次输入延迟(FID)和累计布局偏移(CLS)。这些指标被称为核心Web Vitals,旨在衡量感知的页面速度,而不是实际的页面速度。最大内容绘制(maximum Contentful Paint)是指视口中最大元素完全加载所需的时间。该指标的基准如下:

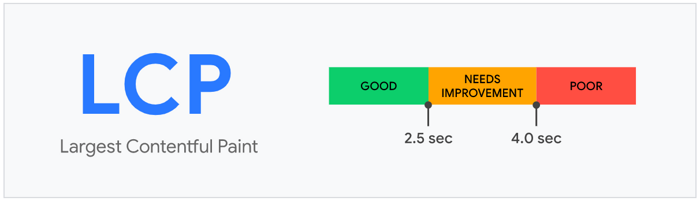
 LCP基准
LCP基准
最大的元素通常是图像,因此图像优化是该指标的主要贡献者。在此基础上,LCP依赖于服务器响应时间、呈现阻塞代码和客户端呈现。
第一次输入延迟
第一次输入延迟是指交互元素被绘制到它具有功能之间的延迟。比如说,在页面上画了一个按钮,你点击它,但它还没有响应。该指标的基准如下:

 FID基准
FID基准
FID可以通过代码拆分和使用更少的JavaScript进行优化。
累积布局位移
累积布局位移衡量加载时页面上的元素是否移动。比如说,一个页面看起来已经可以使用了,但是一个新的图片出现在顶部,其余的内容被向下推——这就是布局转移。该指标的基准测试如下:

 CLS基准测试
CLS基准测试
CLS依赖于适当设置的大小属性,并依赖于按指定的顺序从上到下加载资源。
如何测量网站的页面速度?

 谷歌工具用于测量核心Web Vitals
谷歌工具用于测量核心Web Vitals
一个问题是,有些工具使用实验室数据而不是现场数据,而谷歌完全基于现场数据对您的页面进行排名。你可以将这些工具区分开来,因为它们用实验室测量的TBT(总阻塞时间)代替了现场仅FID的度量。另一个问题是,大多数工具每次只能评估一个页面,这不是优化整个网站的实用方法。在上面列出的谷歌工具中,最好的一个可能是谷歌Search Console。在那里,您可以去体验>核心Web至关重要,并看到您所有页面的报告一次:

 核心Web至关重要报告在谷歌搜索控制台
核心Web至关重要报告在谷歌搜索控制台
在报告下,有一个所有失败指标的列表:

 核心Web至关重要问题在谷歌搜索控制台
核心Web至关重要问题在谷歌搜索控制台
从那里,您可以按照钻向过程,找到每个指标中的特定问题,然后受问题影响的页面,点击几下之后,你就会在特定页面的PageSpeed Insights报告中结束。因此,尽管顶层报告是批量提供的,但要弄清楚哪些问题影响哪些页面可能是一个令人厌烦的过程。衡量页面速度的一个更好的方法是使用网站审计器。在那里,你可以去网站结构>网站审计,并获得整个网站的批量页面速度报告,以及查看所有受影响的页面-所有从一个single dashboard:

 核心Web至关重要报告在网站审计
核心Web至关重要报告在网站审计
或您可以切换到网站审计>页>页速度,并查看影响他们的页面相反速度问题的列表。点击任何页面,你也会得到一个页面元素的列表,可以优化更好的性能:

 核心Web Vitals报告在网站审计员
核心Web Vitals报告在网站审计员
总的来说,我发现网站审计员更方便做优化你的页面的实际工作,而谷歌搜索控制台更多的是一个报告工具。
如何提高你网站的页面速度?
既然已经有了受影响页面的列表,现在就可以着手提高页面速度了。下面是一些最常见的优化机会,以及一些关于如何利用它们的建议。
1。让我们从一些简单的东西开始。当您从代码中省略图像尺寸时,浏览器可能需要一些时间来调整图像和视频的适当大小。这意味着你页面上的内容会到处跳跃,对你的CLS分数产生负面影响。为了避免这个问题,总是为你的图片设置宽度和高度属性,像这样:
有了这些信息,任何浏览器都可以计算你的图片尺寸,并在页面上预留足够的空间。这应该可以解决大部分,如果不是所有的CLS问题。
2。并非所有的图像格式都是相同的。与AVIF、JPEG 2000、JPEG XR和WebP相比,我们信赖的JPEG和PNG格式的压缩和质量特性要差得多。在列出的这些格式中,WebP可能是首先要考虑的格式。它既支持有损压缩,也支持无损压缩,还允许透明和动画。最重要的是,WebP文件通常比同等质量的png和jpeg文件轻25%到35%。虽然在过去,人们普遍担心某些浏览器不支持WebP格式,但最近Safari在版本14中增加了对WebP的支持,所以现在浏览器对该格式的总支持超过了90%。如果你的网站是建立在WordPress上的,你可以很容易地用Imagify这样的图像优化插件创建你的图像的WebP副本。如果你的网站不是建立在CMS平台上,或者你不想安装太多的插件,你可以使用在线转换器或图形编辑器转换你的图像。
3。无论你是否使用下一代图像格式,压缩你的图像仍然是一个有效的方法来减少整个页面的大小。同样,如果你的网站是建立在WordPress上的,你可以使用像WP Smush这样的图片插件批量压缩你的图片。如果你不想安装太多的插件,冒着降低网站速度的风险,你也可以使用在线压缩程序。最后一招——在上传到网站之前使用图形编辑器压缩图片。

 来自TinyPNG
来自TinyPNG
的图像压缩结果使用在线压缩器,我节省了30%到75%之间的每个图像和68%的总数(更重的图像拉更多的重量和扭曲的百分比)。
4。
屏幕外图像是出现在折叠下方的图像,这意味着用户只有在最初的屏幕之外滚动时才会看到它们。这将是本文其余部分的一个共同主题——应该推迟加载所有在折叠以下的内容,直到折叠以上的元素完全加载完毕。谷歌使用折叠上方区域来衡量页面速度,因此它是优化工作的主要重点。处理屏幕外图像的技术被称为延迟加载。基本上,折叠上方的图像首先被加载,而屏幕外的图像仅作为用户向下滚动页面。关于延迟加载图像的更多信息,请参考这篇指南。
5。这可能听起来违反直觉,但gif通常比视频的文件大小更大。这毫无意义,我不知道它是怎么来的,但将一个大的gif转换成视频可以减少500%甚至更多的大小。所以,如果你的页面速度报告告诉你使用视频格式的动画内容,你不妨认真对待它。要将动图转换成视频,你可以使用任何在线转换器或下载FFmpeg之类的工具。谷歌实际上建议创建两种视频格式:WebM和mp4。WebM类似于WebP,因为它更轻,但还不是所有浏览器都支持。因此,当你将视频添加到页面时,你应该先列出WebM版本,然后列出mp4版本作为备份:
中。其余的CSS文件可以异步加载。这将显著提高您的LCP得分,并使您的页面更快地显示给用户。
查看这篇关于提取关键CSS的指南了解更多细节。
9。关于服务器响应延迟最令人不快的事情是,可能导致延迟的原因有很多种。例如,这可能是缓慢的路由、缓慢的应用程序逻辑、资源CPU短缺、缓慢的数据库查询、内存短缺、缓慢的框架等等。解决这些问题的一个简单的非开发解决方案是切换到更好的托管,在许多情况下,这意味着从共享的托管切换到托管的托管。托管托管通常伴随着CDN网络和其他内容传递技巧,这将积极影响页面速度。但是,如果您想亲自动手,这里有一个关于修复过载服务器的更详细的指南。
10。第三方资源,如社交分享按钮和视频播放器嵌入,往往是非常严重的资源消耗。此外,每当浏览器遇到一个JS片段时,它将暂停执行HTML,直到它处理JS。所有这些都会导致页面数量的显著下降撒尿。如果你的任何第三方资源是非必需的,即它们对上面的折叠的外观或功能无关紧要,你应该将它们移出关键渲染路径。要更有效地加载第三方资源,可以使用async或defer属性。async属性比较软——它允许同时下载HTML和JS,但它仍然会暂停HTML来执行JS。defer属性就比较难了——它不会暂停HTML来执行JS,而JS只会在末尾执行。

 Async vs. defer属性11。预连接到第三方资源
Async vs. defer属性11。预连接到第三方资源
通常,建立连接(特别是安全连接)需要大量时间。问题是,它需要DNS查找、SSL握手、密钥交换以及到负责用户请求的最终服务器的一些往返。因此,为了节省宝贵的时间,您可以提前预先连接到所需的起源。要将你的网站预连接到第三方源,你只需要在你的页面上添加一个链接标签:
当你实现这个标签后,你的网站将不需要花费额外的时间来建立与所需服务器的连接,节省你的用户等待几次额外的往返。
12。当一个JavaScript块的执行时间超过50ms时,你的页面可能会对用户没有响应。为了解决这个问题,建议找出这些长时间的任务,将它们分成更小的部分,并异步加载它们。这样,在页面加载过程中就会有很短的响应窗口。

 Chrome DevTools中的长任务
Chrome DevTools中的长任务
一旦你在你的页面上识别出长任务,你可以把它们分成更小的任务,延迟它们的执行,甚至通过web worker将它们移出主线程。
13。首先加载什么资源由浏览器决定。因此,他们经常尝试在脚本和图像之前加载最重要的资源,例如CSS。不幸的是,这并不总是最好的方法。通过预加载资源,您可以在现代浏览器中更改内容加载的优先级,让它们知道您以后需要什么。在 标签的帮助下,您可以通知浏览器,需要一个资源作为负责呈现上述内容的代码的一部分,并让它尽快获取资源。
这里有一个如何使用标签的例子:
请注意,资源将以相同的优先级加载。不同之处在于下载会更早开始,因为浏览器会提前知道预加载的情况。有关更详细的说明,请参阅这篇关于预加载关键资产的指南。
14。启用浏览器缓存
如果没有浏览器缓存,每次访问同一个页面时,整个页面都将从头加载。使用浏览器缓存,一些页面元素存储在浏览器内存中,因此只需要从服务器加载页面的一部分。当然,页面在重复访问时加载得更快,您的整体页面速度分数也会提高。通常,目标是在尽可能长的时间内缓存尽可能多的页面资源,并确保对更新的资源进行重新验证以进行缓存。实际上,您可以使用保存缓存指令的特殊HTTP头来控制所有这些参数。开始学习HTTP缓存的一个好地方是这个gui从谷歌。
15。拥有复杂样式规则的过大DOM树会对速度、运行时和内存性能等产生负面影响。最佳实践是拥有一个DOM树,它总共少于1500个节点,最大深度为32个节点,并且没有超过60个子节点的父节点。
一个非常好的实践是删除不再需要的DOM节点。为此,可以考虑从加载的文档中删除当前没有显示的节点,并尝试仅在用户向下滚动页面或点击按钮后创建它们。
16。消除所有不必要的重定向是提高站点速度的最佳方法之一。每增加一个重定向都会降低页面呈现速度,并增加一个或多个HTTP请求-响应往返。最佳实践是不完全使用重定向。但是,如果您非常需要使用一个,那么选择正确的重定向类型是至关重要的。对于永久重定向,最好使用301重定向。但是,如果您愿意将用户重定向到一些短期促销页面或特定于设备的url,那么临时的302重定向是最好的选择。上面列出的问题并不是所有可能影响页面速度的问题,而是最常见的问题和最有改进潜力的问题。确保根据页面速度报告中反映的问题调整优化策略。请记住,出现在网站许多页面上的问题通常可以通过实施网站范围内的更改来批量解决。